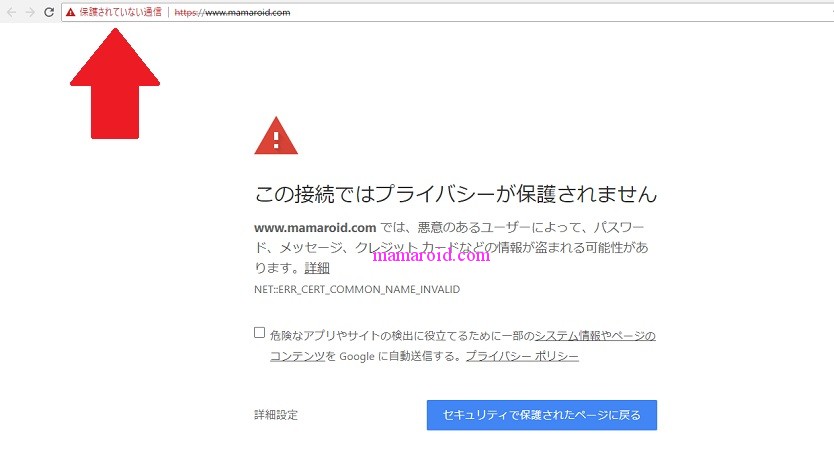
https化に伴い、共有ボタンの画像がhttpのままだと「保護された通信」にならず。
そこで、LINEの共有ボタンを作り直しました。
Jetpackの共有ボタン
現在共有ボタンはJetpackの共有ボタンを利用しています。
久しぶりにこれを変更しようとしたら、
わかんねぇ~~~~!
もう昔のことすぎて、やり方がさっぱり。
で、1時間ぐらい無駄にしちゃったので、備忘録として記しておきます。
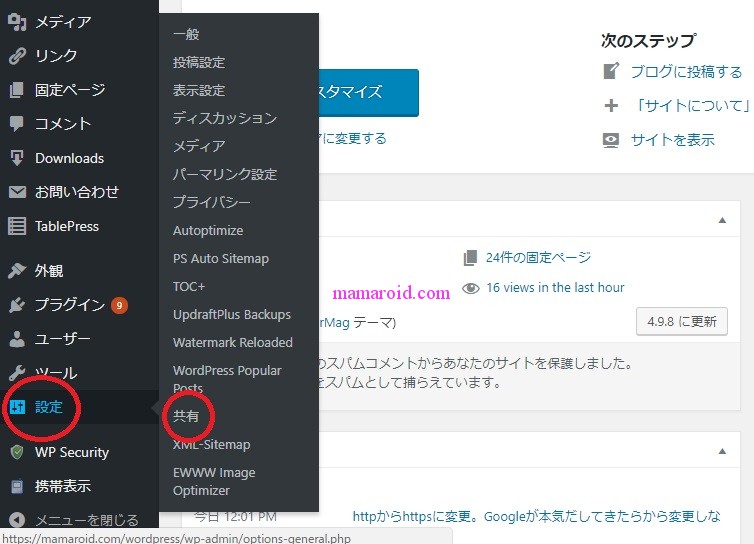
Jetpackからはできず、Wordpressの共有で設定する
Jetpackで共有ボタン作成しているから
そこから変更だろう…
そう思ったのが、大きな間違い。
Jetpackからじゃ、変更とか作成とかできないのね。

で、Wordpressの設定>共有から変更します。う~ん、わかりにくいっ!
LINE共有ボタンの新規作成
1、ボタンの画像をアップ
![]()
これはLINEのサイトで画像を配布しているので、そこから入手します。
2、新しいボタンをつくる
新サービスを追加をクリック

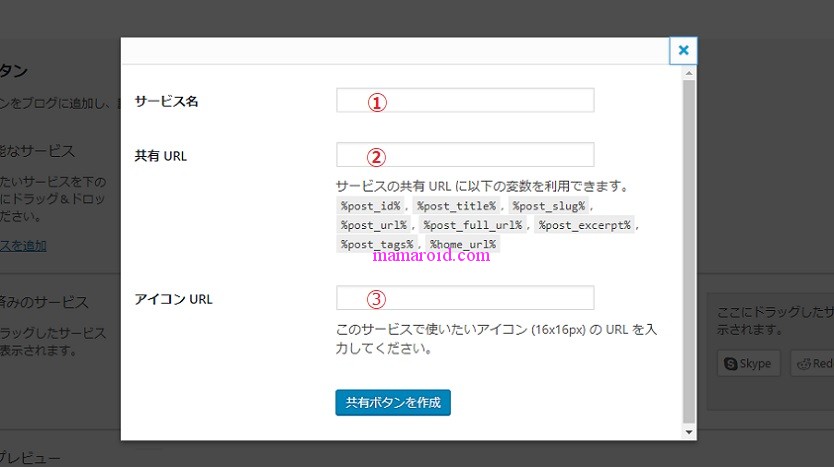
3、必要事項を入力

①LINE
②http://line.naver.jp/R/msg/text/%post_title%%0D%0A%post_url%
③1でアップしたLINEの画像アドレスを入力
全部入力できたら「共有ボタンを作成」をクリック
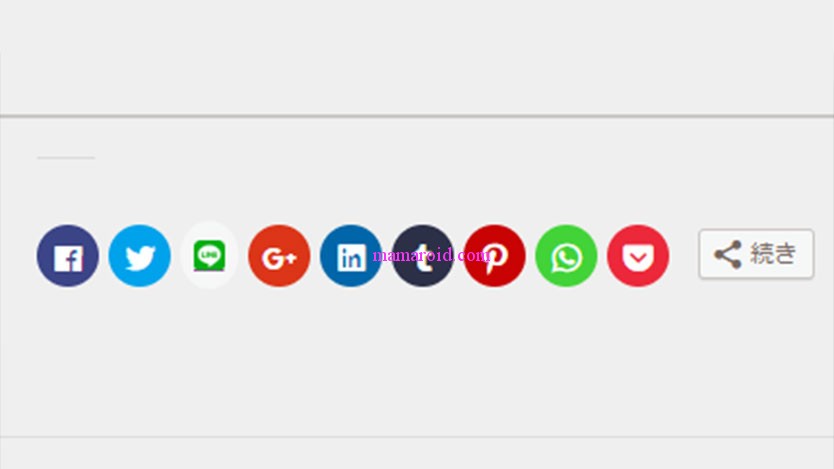
これでボタンができました!
4、ボタンの有効化

あまりきれいじゃないけど、とりあえず共有ボタン完成。
滅多にやらないことは、本当に時間がかかるなぁ…。



コメント