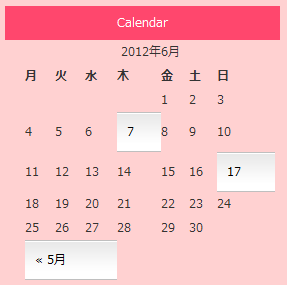
ウィジットにカレンダーをのせようと思ったら
全くサイズがあっていない。
こ~んな感じ ↓
とりあえず、サイズだけは合わせたいと思ってググったら
cssで整えるのは、「#wp-calendar」を使えばいいらしい。
で、やってみた。
#wp-calendar {
empty-cells: show;
margin : 0 0px 0 20px;
width: 250px;
}
でも、な~んも、変わらないんだよねぇ。
いろいろ調べたら、下記の1行を入れないと「#wp-calendar」は使えないらしい。
で。
<?php get_calendar(); ?>
を入れてみた。
すると、
できた!
カレンダーをカスタマイズするには、
<?php get_calendar(); ?>
と
#wp-calendar
がキホンなのね。
とりあえず、カレンダーのサイズ変更まで。





コメント