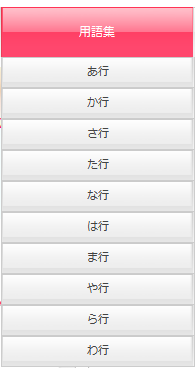
「PixoPoint Menu Plugin」でドロップダウンメニューを実装
wordpressにドロップダウンメニューを実装させてみる。
使用したプラグインは「PixoPoint Menu Plugin」。
実装はいたって簡単。
インストールして有効にし、メニュー部分を
<?php if (function_exists('pixopoint_menu')) {pixopoint_menu();}; ?>
に置き換えるだけ。
これでデフォルトスタイルのドロップダウンメニューが出来上がる。
cssの変更
ただ、このままだと、既存のスタイルにあわないので、cssを変更する。
「PixoPoint Menu」の設定の3番目のメニュー 「Advanced」の中ごろにある
「You can manually modify your CSS for the main menu here.」
とある部分を変更する。
これが、結構時間がかかる。
なにせ、自分で名付けたidやclassじゃないもので、どれがどれを意味しているのか解読するところから始まる。
試行錯誤してようやくできた。
完成したstyleはこちら。
デフォルトのcssを上書きしちゃったので、どこをどうなおしたのか、検証していないけど、
どこがちがっているか見比べるだけでも、手がかりになるんじゃないかな。
…と思うので貼り付けておきます。
main menu
#pixopoint_menu1 {
width:100%;
background:#ff3366 url(“../../../themes/pink/images/menu_bg.png”) repeat-x;
background-position:50% 0;
margin:0;}
#pixopoint_menu1 ul {
width:100%;
border:none;
background:none;
margin:0;
padding:0;
list-style:none;
}
#pixopoint_menu1 li {
border:none;
text-align: center;
background-image: url(../../../themes/pink/images/menu_bg.png); /*メニューの背景画像*/
background-repeat: no-repeat;
background-position: top; /*メニューの背景画像の上半分を表示させる設定*/
color:#00000;
width:192px;
line-height:50px;
z-index:20;
letter-spacing:0px;
font-size:12px;
padding:0;
margin:0 0px;
;float:left;
position:relative;
}
#pixopoint_menu1 li:hover,#pixopoint_menu1 li.sfhover {
background:#D43843 url(“../../../themes/pink/images/menu_bg.png”) left bottom;
}
#pixopoint_menu1 li a {
border:none;
background:none;
text-decoration:none;
display:block;
text-align: center;
background-image: url(../../../themes/pink/images/menu_bg.png); /*メニューの背景画像*/
background-repeat: no-repeat;
background-position: top; /*メニューの背景画像の上半分を表示させる設定*/
padding:0 12px;
color:#000000;
}
#pixopoint_menu1 li a:hover {
border:none;
background:none;
text-decoration:none;
color:#FFFFFF;
background-position:100% -192px;
}
#pixopoint_menu1 ul ul {
position:absolute;
left:-999em;
top:50px;
width:192px;
}
#pixopoint_menu1 li:hover ul,#pixopoint_menu1 li.sfhover ul {
left:auto;
}
#pixopoint_menu1 ul ul li a {
padding:4px 10px;
text-transform:normal;
font-variant:normal;
}
#pixopoint_menu1 ul ul li {
letter-spacing:0px;
color:#444444;
z-index:20;
width:192px;
font-size:11px;
font-weight:normal;
font-style:normal;
background:#FFFFFF;
border-bottom:1px solid #cccccc;
border-left:1px solid #cccccc;
border-right:1px solid #cccccc;
margin:0;
}
#pixopoint_menu1 ul ul li a {
line-height:22px;
color:#444444;
text-decoration:none;
}
#pixopoint_menu1 ul ul li:hover a,#pixopoint_menu1 ul ul li.sfhover a {
color:#FFFFFF;
text-decoration:none;
}
#pixopoint_menu1 ul ul li:hover li a,#pixopoint_menu1 ul ul li.sfhover li a {
color:#444444;
}
#pixopoint_menu1 ul ul li:hover li a:hover,#pixopoint_menu1 ul ul li.sfhover li a:hover {
color:#FFFFFF;
}
#pixopoint_menu1 ul ul li:hover,#pixopoint_menu1 ul ul li.sfhover {
color:#FFFFFF;
background:#ff3366;
}
#pixopoint_menu1 ul ul ul li {
font-size:1em;}#pixopoint_menu1 ul ul ul, #pixopoint_menu1 ul ul ul ul {
position:absolute;
margin-left:-999em;
top:0;
width:192px;
}
#pixopoint_menu1 li li:hover ul,#pixopoint_menu1 li li.sfhover ul,#pixopoint_menu1 li li li:hover ul,#pixopoint_menu1 li li li.sfhover ul {
margin-left:192px;
}
#pixopoint_menu1 ul ul li:hover li a,#pixopoint_menu1 ul ul li.sfhover li a {
text-decoration:none;
}
#pixopoint_menu1 ul ul li li:hover a,#pixopoint_menu1 ul ul li li.sfhover a {
color:#FFFFFF;
text-decoration:none;
}
#pixopoint_menu1 li.pixo_search:hover {
background:none;
}
#pixopoint_menu1 li.pixo_search form {
margin:0;
padding:0;
}
#pixopoint_menu1 li.pixo_search input {
font-family:tahoma,sans-serif;}
#pixopoint_menu1 li.pixo_search input.pixo_inputsearch {
width:100px;
}
#pixopoint_menu1 li.pixo_right {
float:right;
}
second menu
#pixopoint_menu2 {
width:100%;
height:25px;
background:#FF5050 url(“../images/smoothfade_palered.png”) repeat-x;
background-position:50% 0;
margin:0;}
#pixopoint_menu2 ul {
width:100%;
border:none;
background:none;
margin:0;
padding:0;
list-style:none;
}
#pixopoint_menu2 li {
border:none;
background:none;
background:#FF5050 url(“../images/smoothfade_palered.png”);
color:#FFFFFF;
line-height:25px;
text-transform:uppercase;
z-index:10;
letter-spacing:0px;
background:;
font-weight:normal;
font-size:12px;
padding:0;
margin:0 0px;
;float:left;
font-family:helvetica,arial,sans-serif;
position:relative;
}
#pixopoint_menu2 li:hover,#pixopoint_menu2 li.sfhover {
background:#e92020
}
#pixopoint_menu2 li a {
border:none;
background:none;
text-decoration:none;
display:block;
padding:0 8px;
color:#FFFFFF;
}
#pixopoint_menu2 li a:hover {
border:none;
background:none;
text-decoration:none;
color:#FFFFFF;
background-position:100% -120px;
}
#pixopoint_menu2 ul ul {
position:absolute;
left:-999em;
top:25px;
width:120px;
}
#pixopoint_menu2 li:hover ul,#pixopoint_menu2 li.sfhover ul {
left:auto;
}
#pixopoint_menu2 ul ul li a {
padding:4px 10px;
text-transform:normal;
font-variant:normal;
}
#pixopoint_menu2 ul ul li {
letter-spacing:0px;
color:#444444;
z-index:10;
width:120px;
font-family:helvetica,arial,sans-serif;
font-size:11px;
font-weight:normal;
font-style:normal;
background:#fcfcfc;
border-bottom:1px solid #cccccc;
border-left:1px solid #cccccc;
border-right:1px solid #cccccc;
margin:0;
}
#pixopoint_menu2 ul ul li a {
line-height:22px;
color:#444444;
text-decoration:none;
}
#pixopoint_menu2 ul ul li:hover a,#pixopoint_menu2 ul ul li.sfhover a {
color:#444444;
text-decoration:none;
}
#pixopoint_menu2 ul ul li:hover li a,#pixopoint_menu2 ul ul li.sfhover li a {
color:#444444;
}
#pixopoint_menu2 ul ul li:hover li a:hover,#pixopoint_menu2 ul ul li.sfhover li a:hover {
color:#444444;
}
#pixopoint_menu2 ul ul li:hover,#pixopoint_menu2 ul ul li.sfhover {
color:#444444;
background:#dedede;
}
#pixopoint_menu2 ul ul ul li {
font-size:1em;}#pixopoint_menu2 ul ul ul, #pixopoint_menu2 ul ul ul ul {
position:absolute;
margin-left:-999em;
top:0;
width:120px;
}
#pixopoint_menu2 li li:hover ul,#pixopoint_menu2 li li.sfhover ul,#pixopoint_menu2 li li li:hover ul,#pixopoint_menu2 li li li.sfhover ul {
margin-left:120px;
}
#pixopoint_menu2 ul ul li:hover li a,#pixopoint_menu2 ul ul li.sfhover li a {
text-decoration:none;
}
#pixopoint_menu2 ul ul li li:hover a,#pixopoint_menu2 ul ul li li.sfhover a {
color:#444444;
text-decoration:none;
}
#pixopoint_menu2 li.pixo_search:hover {
background:none;
}
#pixopoint_menu2 li.pixo_search form {
margin:0;
padding:0;
}
#pixopoint_menu2 li.pixo_search input {
font-family:helvetica,arial,sans-serif;}
#pixopoint_menu2 li.pixo_search input.pixo_inputsearch {
width:100px;
}
#pixopoint_menu2 li.pixo_right {
float:right;
}





コメント