新しいアプリに
RelativeLayoutを使おうと思い立ったのはいいんだが
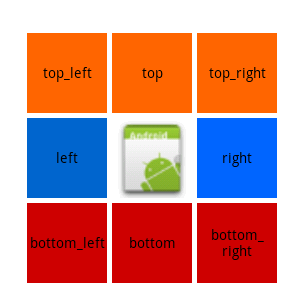
これが、真ん中の上だとか、トップの右だとか
位置指定するのが、めんどくせー。
で、完成品サンプルのxmlを残しとく。
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android
”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:padding=”25dp”>
<ImageView
android:id=”@+id/center”
android:text=”center”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:src=”@drawable/icon”
android:layout_centerInParent=”true”
android:layout_margin=”5dp”/>
<Button
android:id=”@+id/left”
android:text=”left”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:layout_toLeftOf=”@+id/center”
android:layout_alignTop=”@+id/center”
android:background=”#0066cc”/>
<Button
android:id=”@+id/right”
android:text=”right”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#0066ff”
android:layout_toRightOf=”@+id/center”
android:layout_alignTop=”@+id/center”/>
<Button
android:id=”@+id/top”
android:text=”top”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#ff6600″
android:layout_alignLeft=”@+id/center”
android:layout_above=”@+id/center”/>
<Button
android:text=”top_left”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#ff6600″
android:layout_alignLeft=”@+id/left”
android:layout_alignTop=”@+id/top”/>
<Button
android:text=”top_right”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#ff6600″
android:layout_alignRight=”@+id/right”
android:layout_alignTop=”@+id/top”/>
<Button
android:id=”@+id/bottom”
android:text=”bottom”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#cc0000″
android:layout_alignLeft=”@+id/center”
android:layout_below=”@+id/center”/>
<Button
android:text=”bottom_left”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#cc0000″
android:layout_alignLeft=”@+id/left”
android:layout_alignBottom=”@+id/bottom” />
<Button
android:text=”bottom_\nright”
android:layout_width=”80dp”
android:layout_height=”80dp”
android:background=”#cc0000″
android:layout_alignLeft=”@+id/right”
android:layout_alignBottom=”@+id/bottom”/>
</RelativeLayout>



コメント
SECRET: 0
PASS:
たしかに。
これはいつもめんどくさいな~と思いながら開発してます(>_<)
SECRET: 0
PASS:
いやぁ~、たくさんアプリを開発済みのイントリさんに共感していただいて。
ありがとうございます。
めんどうなことばかりで
文句タレ度合いが大きいのですが
最近アプリ開発にちょっと楽しさを感じてます。